自己写一个类似egg的前后端通用脚手架
运行
开发环境,npm run build:dev
生产环境,npm run build
!脚手架搭好,就可以开始尽情表演了

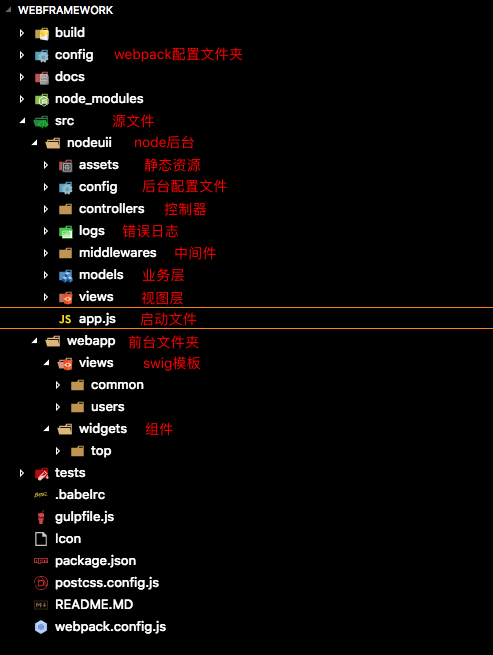
目录结构

用到的包及其作用说明
node后台用gulp编译打包
(避免用webpack打包node出现过于冗余代码)
babel-plugin-transform-es2015-modules-commonjs,编译import等ES6语法
cross-env ,跨平台的设置和使用环境变量NODE_ENV
gulp-rollup,tree shaking 代码清理
koa-simple-router, 路由中间件
koa-swig, 渲染swig模板,koa v2.x需要co包配合。
koa-static,设置静态资源文件
log4js,配合ErrorHandler进行容错处理并打印错误日志。
awilix,awilix-koa,实现IOC控制反转和DI依赖注入,
babel-plugin-transform-decorators-legacy,翻译装饰器语法,使用装饰器语法 优雅的定义路由并设置路由守卫。
前端用webpack打包
better-npm-run,更方便的运行webpack配置脚本
lodash,函数式编程的库,克隆两份配置文件,防止开发环境和生产环境配置发生混淆。
babel-loader:翻译前端ES6语法
happypack: webpack好盆友,项目大时可明显提升webpack打包速度
postcss,面向未来的下一代css,使用了下面两个
cssnext:忘掉sass,less,stylus这些旧的预处理器吧。
cssnano:像JS的tree shaking一样清理到无用的css,并进行css优化和压缩
html-webpack-plugin,webpack中html文件创建的包,用它提供的钩子来扩展我们自己的一个webpack插件,将数据流中的css,js静态文件正确的插入到swig模板的正确位置。
uglifyjs-webpack-plugin,生产环境一个超给力的压缩插件,
copy-webpack-plugin,不需要处理的文件直接copy到build下
GitHub: GitHub




如果长时间无法加载,请针对 disq.us | disquscdn.com | disqus.com 启用代理