原文链接 fanshunkai的博客
gulp
使用gulp实现起服务,自动编译less和ES6
安装gulp
1 | $ npm install gulp -g |
安装connect,less和babel
1 | $ npm init -y //npm初始化 |
创建gulpfile.js并编写gulp task
1 | var gulp = require('gulp'), |
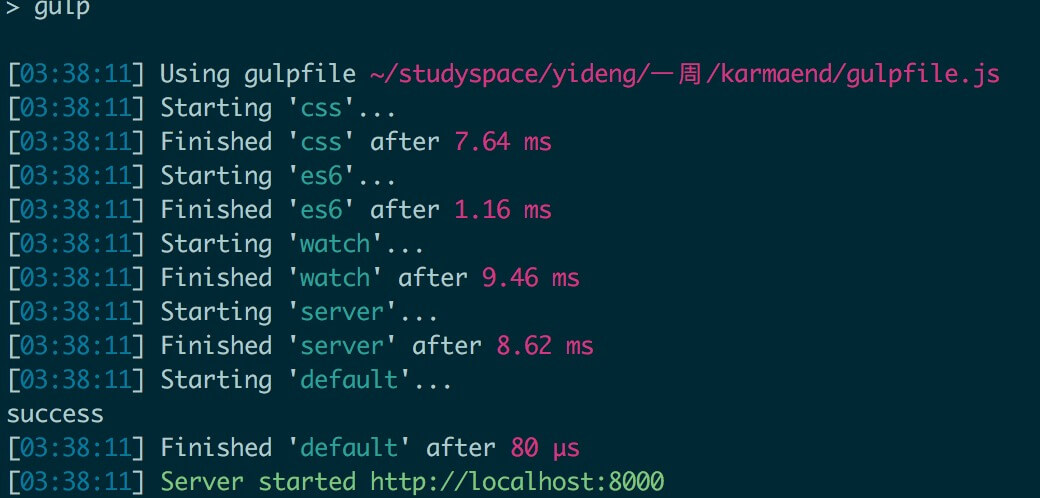
运行gulp,出现如下画面,gulp配置成功

配置karma
安装karma
1 | $ npm install karma karma-jasmine jasmine-core karma-phantomjs-launcher --save-dev |
配置scripts 在package.json中配置相关scripts命令
1 | "scripts": { |
初始化karma
1 | $ npm run karmainit |
选择 jasmine phantomjs 其余默认
生成karma.conf.js文件
配置karma.conf.js files中配置目标测试文件和测试用例,singleRun设为true
1 | files: [ |
写测试用例 在./test/add.spec.js文件中写用例
1 | describe('测试加法函数',function(){ |
运行karma进行单元测试
1 | $ npm run test |
出现以下画面,说明测试通过
GitHub: GitHub




如果长时间无法加载,请针对 disq.us | disquscdn.com | disqus.com 启用代理